
"The Box Model" is an attempt to simplify your content (built in html) and what control you have over that content (styled in css).
When we write on a piece of paper we don't start flush on the very top left of the page. We allow some space, we add a header or add hole punches. Visually our eyes are drawn to the center first. The same approach is used with the box model.
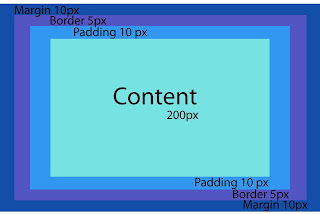
There are 5 pieces in "The Box Model":
Height, margin, border, padding, content.
First we create a div in our html page. We will name this div "box";
"div id="box">box (save under box.html)
Now that we have our content, we can apply the box model on our css sheet. Open up a css sheet and link it to your html page (box.html)
1. the first step to the box model is our height (200px). This will give us space for our content. We can apply a width but by defualt it should strecth out towards the of the screen creating a rectangle. If you do not see the rectangle that is normal. lets apply a color so that you can see the box;
(written like this on your css sheet)
#box {
height: 200px;
background-color:#00ffff;
}
now you should be able to see your box.
2. the second step is to add your margin. I have always been confused with margin and padding so i will explain in case you have the same problem. Margin will move the box, padding will move the content within the box. We want to give the box some space from the left so we are going to apply a 20 px (pixel) margin for some breathing room.
#box {
height:200px;
background-color:#00ffff;
margin:20px;
}
this should create a 20 pixel margin from all four sides. if you want to creat a margin on only one side you can use the control margin-left, margin-right, margin-top, margin-bottom.
3. Our third step is our border. Consider the border our contents frame, just like a picture's frame. Instead of just hanging a picture on a wall it might look nicer or cleaner if we use a frame (border). let's try a solid black border 5px.
#box {
height:200px;
background-color:#00ffff;
margin:20px;
border:5px solid #fff;
}
4. Now we create a padding to give some space to the content with the box. Again, like most picture frames, thier is a border within to center the photo and give it a cleaner touch. let's stay consistent and use the 20px used earlier.
height:200px;
background-color:#00ffff;
margin:20px;
border:5px solid #fff;
padding:20px
}
Now you're done!
Those four steps should give you the 5 pieces that build up a box model. Side Note:
If you were asked what the total height is, 200px would not be the correct answer. 200px is the size of your content, dont forget to add our padding (20), our border (5)and our margin (20), on each side. That would be 45 x 2 = 80. Our total height would be 280px.



